https://catchthemes.com/demo/catch-flames/
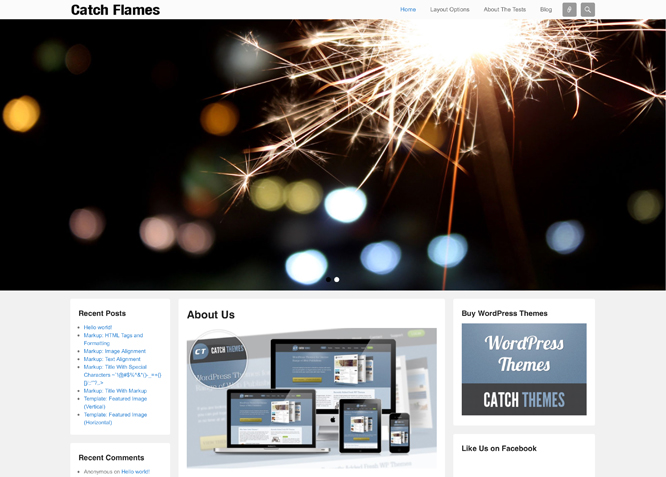
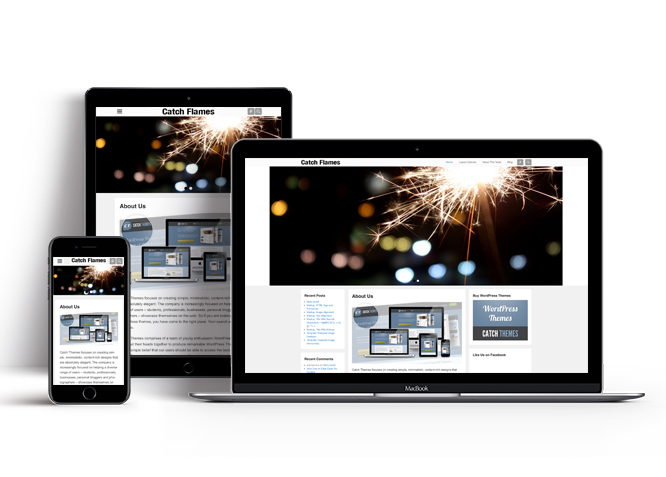
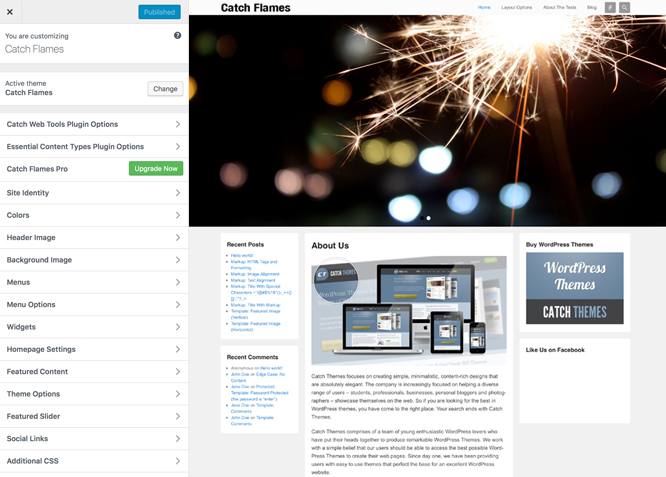
Catch Flames is a Simple, Clean, Lightweight, Box Shaped Full-Width responsive WordPress theme that automatically adapts to the screen’s size, ensuring that your content is displayed beautifully no matter what device visitors are using. Catch Flames is wider, bigger and looks luxuriously spacious. It uses Three Columns Layout as its default layout and can be changed to Two Columns or One Column as per your need. Catch Flames is based on HTML5, CSS3 and Catch Themes’ very own easy to use Theme Options panel, all of which make it highly customizable and flexible. Make your beautiful yet professional website in no time. This theme is translation ready. For more details check out Theme Instructions.